MIRROR an end to end responsive e-commerce website.
Taking into account business growth goals while building user focused product.
User research, Brand identity, UX/UI Design, Prototyping, Usability Testing
Background.
Mirror started back in 1994 as a clothing store targeting a budget-minded audience.
Problem.
Currently, Mirror is falling behind because most of customers prefer online shopping, but Mirror does not offer such an experience.
Mirror wants a new logo and an e-commerce responsive website. Some of the main challenges are to make sure they attract a new younger audience while they keep their loyal more mature clients. Mirror also wants to explore effective ways how to move the inventory and benefit their users at the same time.
Solution.
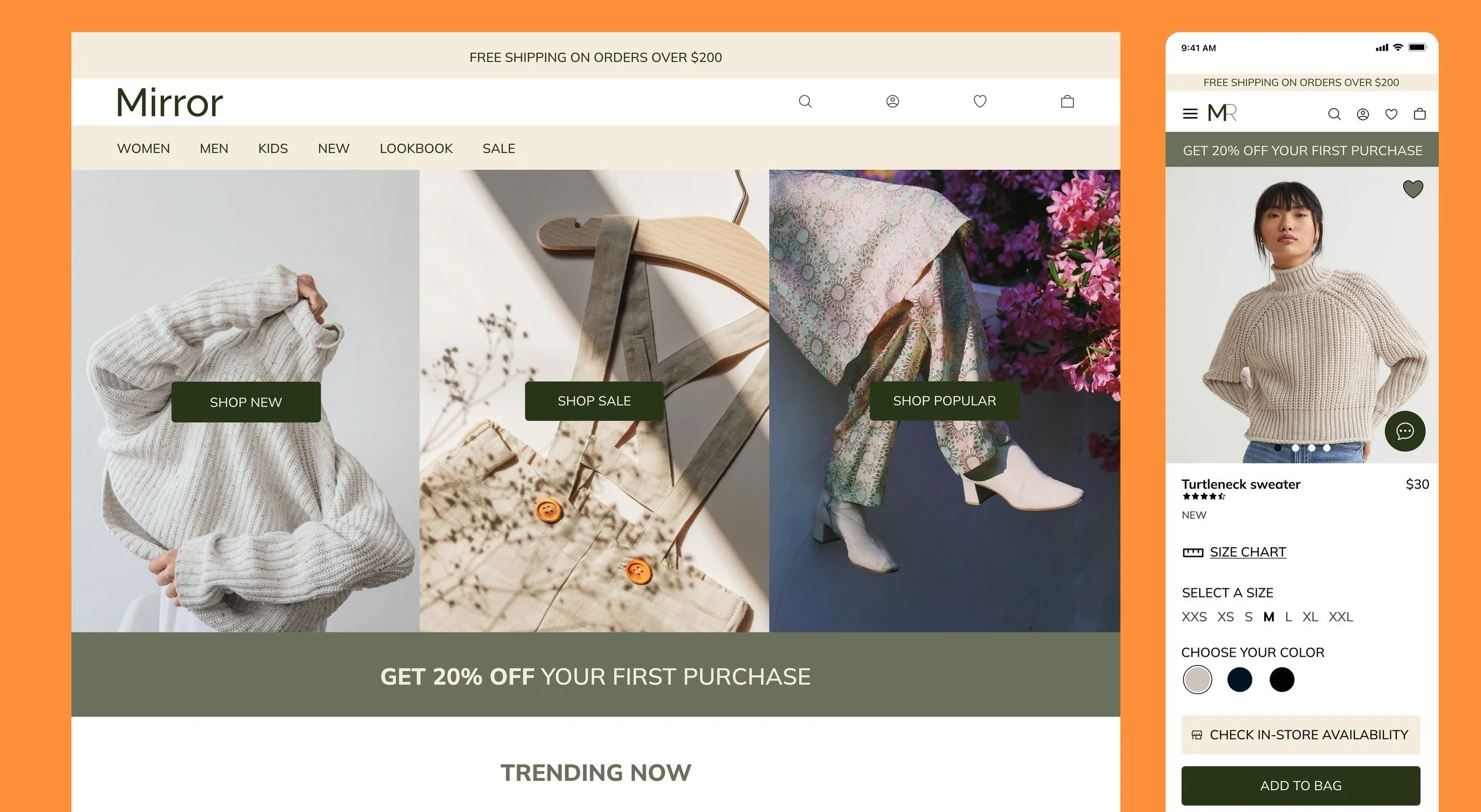
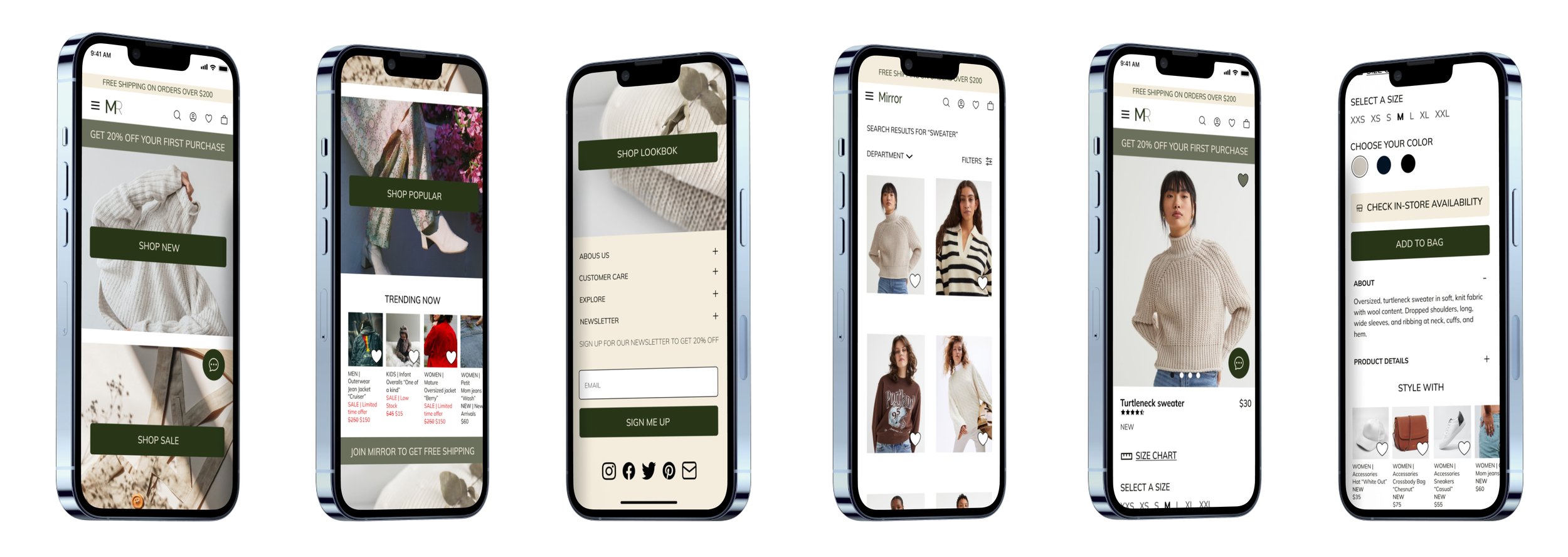
An end-to-end responsive website featuring key screens for desktop and mobile.
My Role.
This was an end-to-end conceptual project that I worked on as a solo designer. My areas of responsibility were: User research, UX/UI Design, Brand Identity, Prototyping, and Usability Testing.
Tools.
Figma, Whimsical, Miro, Google Slides, Google Docs, Optimal Workshop
Design thinking methodology helped me stay focused on proper deliverables for this project:
01. Empathize
Research user’s needs and study the issue in and out:
Secondary research
Competitor analysis
Provisional personas
User interviews
Card sorting
02. Define
Define user’s needs and problems through:
Project goals
Problem statement
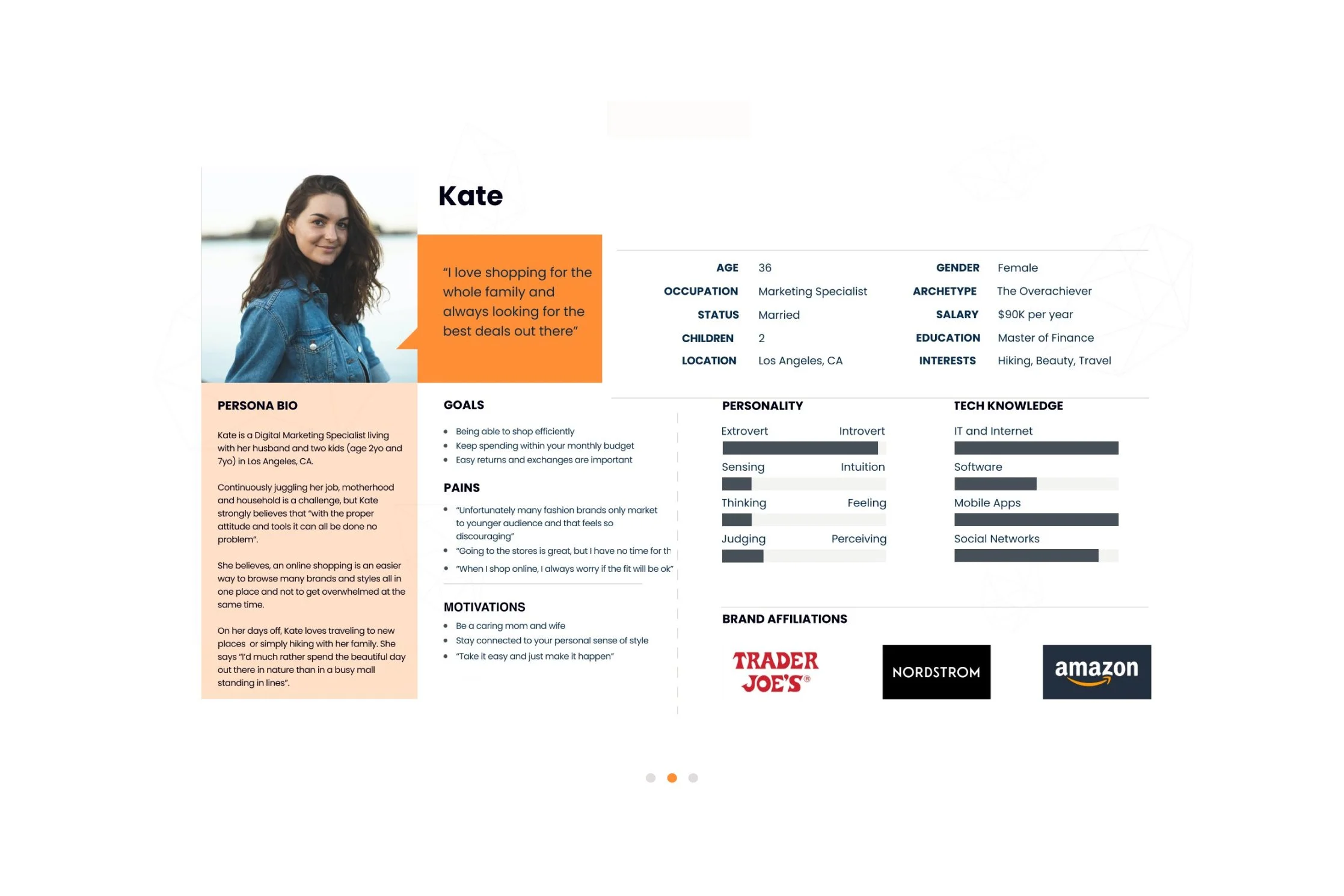
User personas
Task flow
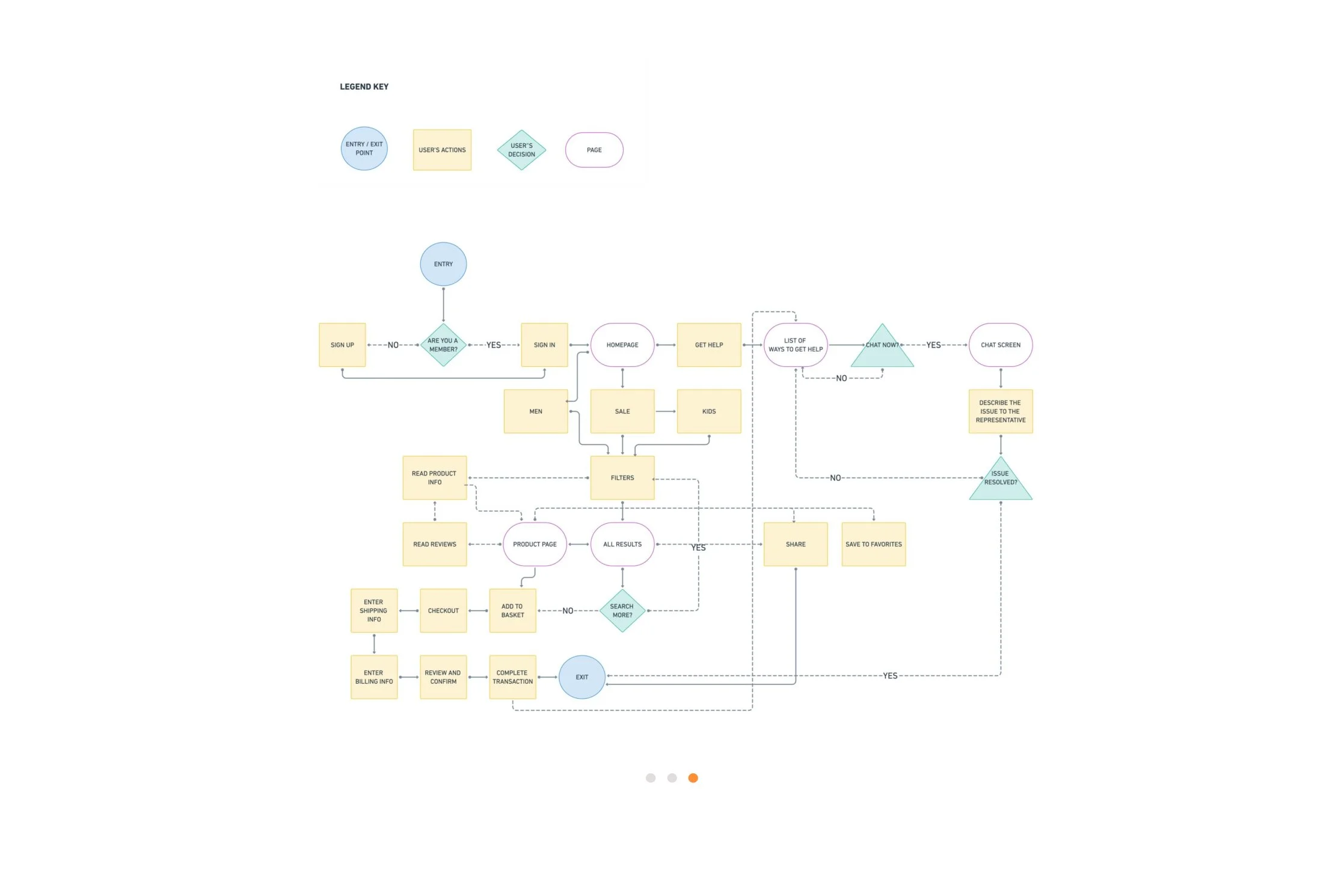
User flow
Feature roadmap
03. Ideate
Questions, assumptions and ideas:
Brainstorm
Empathy map
Site map
Story board
Sketch lo fi
Brand identity
04. Design
Creating effective solutions through prototypes:
Digital mid fi wireframes
UI
Prototyping
05. Test
Testing solutions and iterating based on feedback:
Usability testing
Empathy map
Priority revision matrix
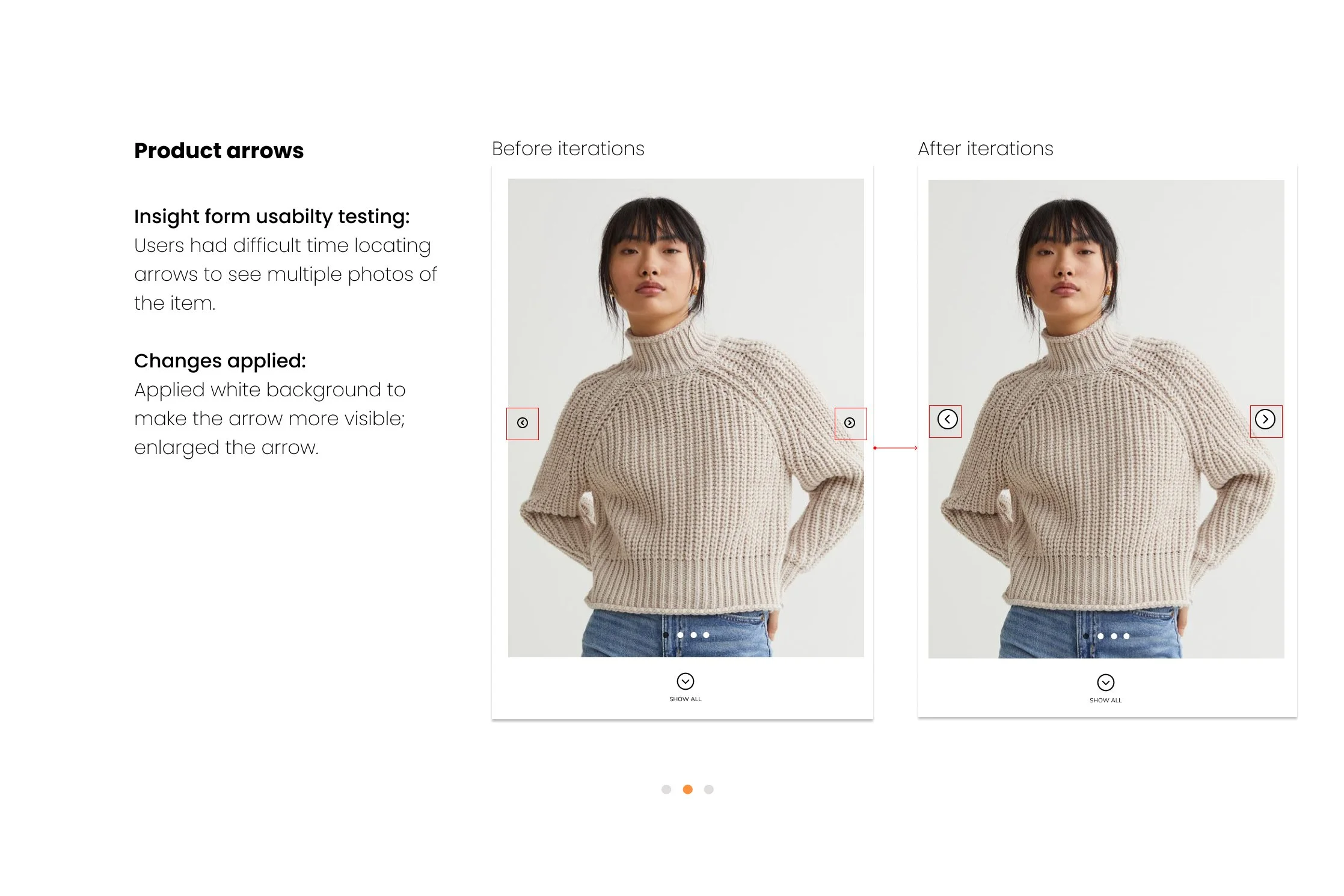
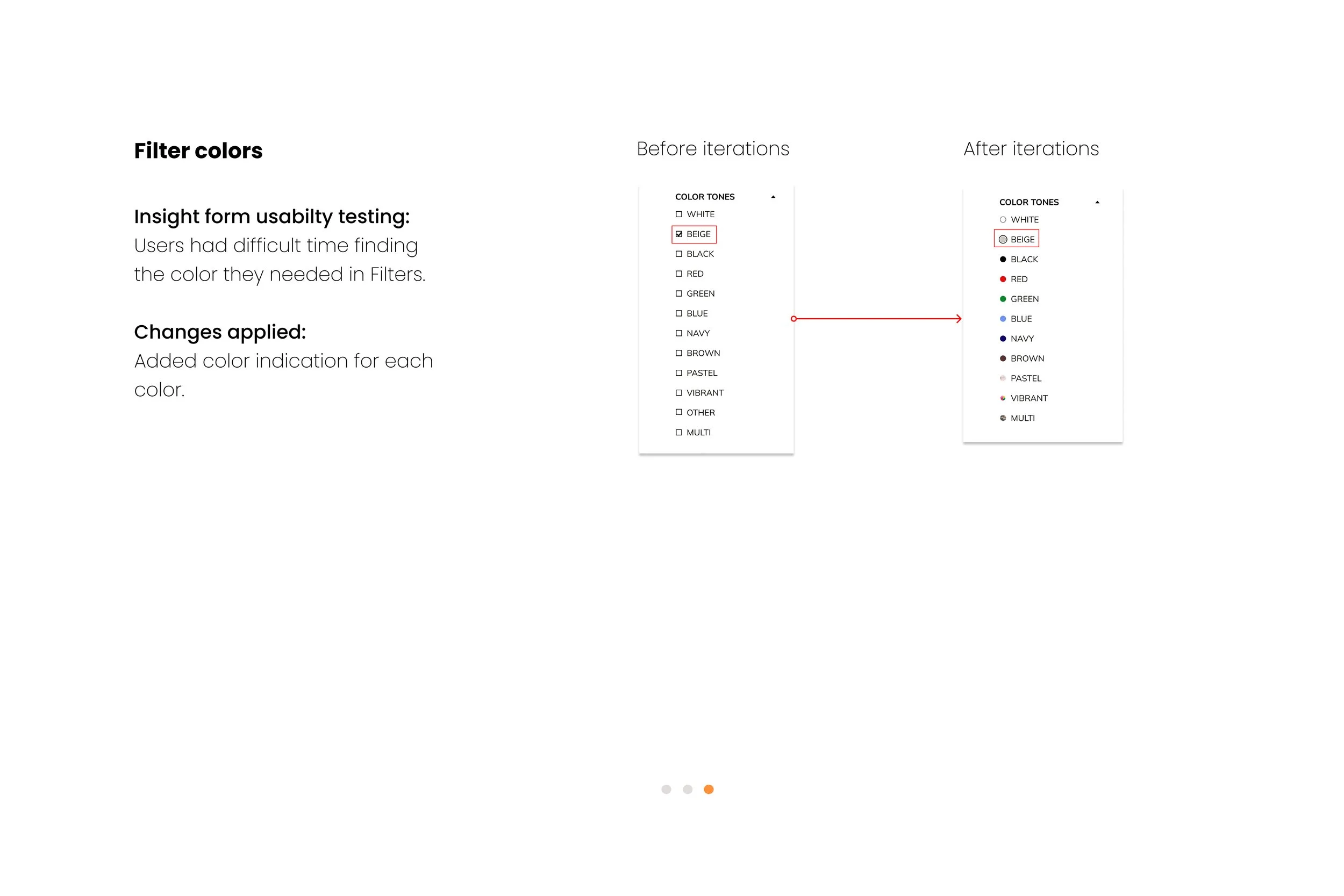
Iterations

How might we create a responsive e-commerce website that helps the business move inventory?

01. Empathize
Research user’s needs and study the issue in and out.
E-commerce services develop further, so are the expectations of users. My goal was to understand what goes into UX for e-commerce and why.
I conducted User survey with 5 users: all of the participants agree that online shopping sure makes their life easier, however they still have struggles pertaining to size, color, shipment, lack of control.
As a part of my research, I conducted Competitor Analysis to see what makes a successful online e-commerce website. I learned that clean uncluttered ui, simple menu, extensive info about the product are essential for a fun shopping experience.
Hybrid Card Sorting via Optimal Workshop software, allowed me gain understanding of what users expect to see in various categories.
100%
prefer to shop online because it helps save time and money
100%
apply filters when shopping online
60%
shop Sales section case-by-case
40%
shop for the whole family or friend
40%
look into size guides proposed by the brand
40%
use a measuring tape to get the best fit possible

02. Define
Define user’s needs and problems.
I defined MIRROR’s potential user base as those who are already shopping in-store and those who shop the competitor’s websites (In this case, it would be Amazon, Uniqlo, H&M).
My persona Kate loves shopping for the whole family and is always on the lookout for the best deals online. I went further to develop User Flow that explores 3 main scenarios for her: buy items from the sale section; get help from the representative; browse for an item, and share results.

03. Ideate
Questions, assumptions and ideas.
I used Miro software to create Sitemap based on research results.
I then used Whimsical to create the Task Flow.
Empathy Map and Story Board for my Persona Kate are informed by my findings from the user one-on-one interviews I conducted during the research phase.
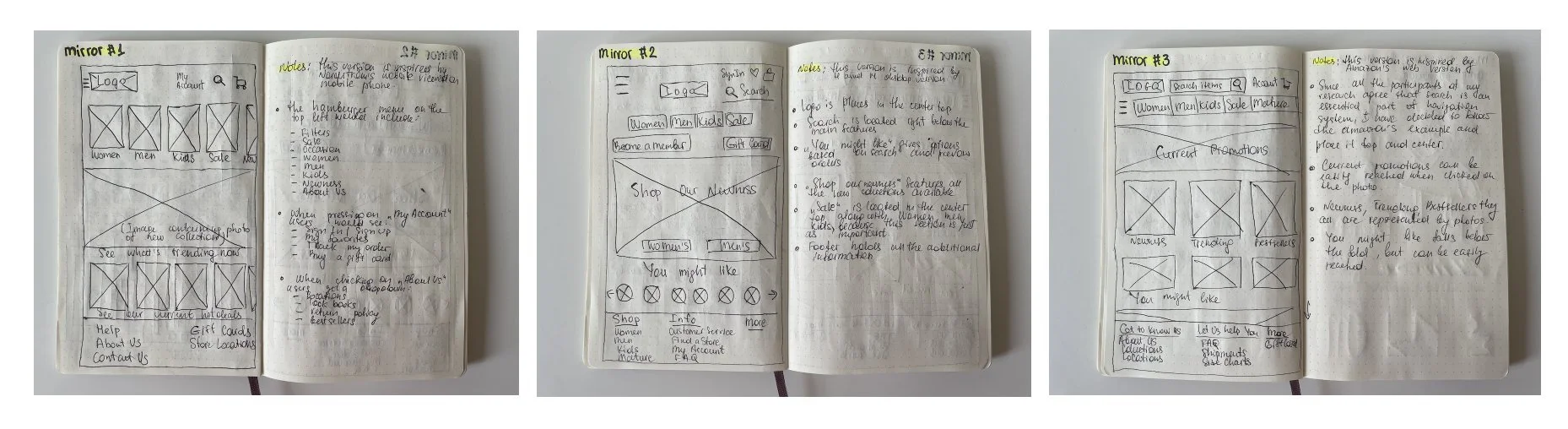
Sketching ideas
I sketched out the different versions. I was getting inspired by direct competitors such as Nordstrom, H&M, and Amazon.
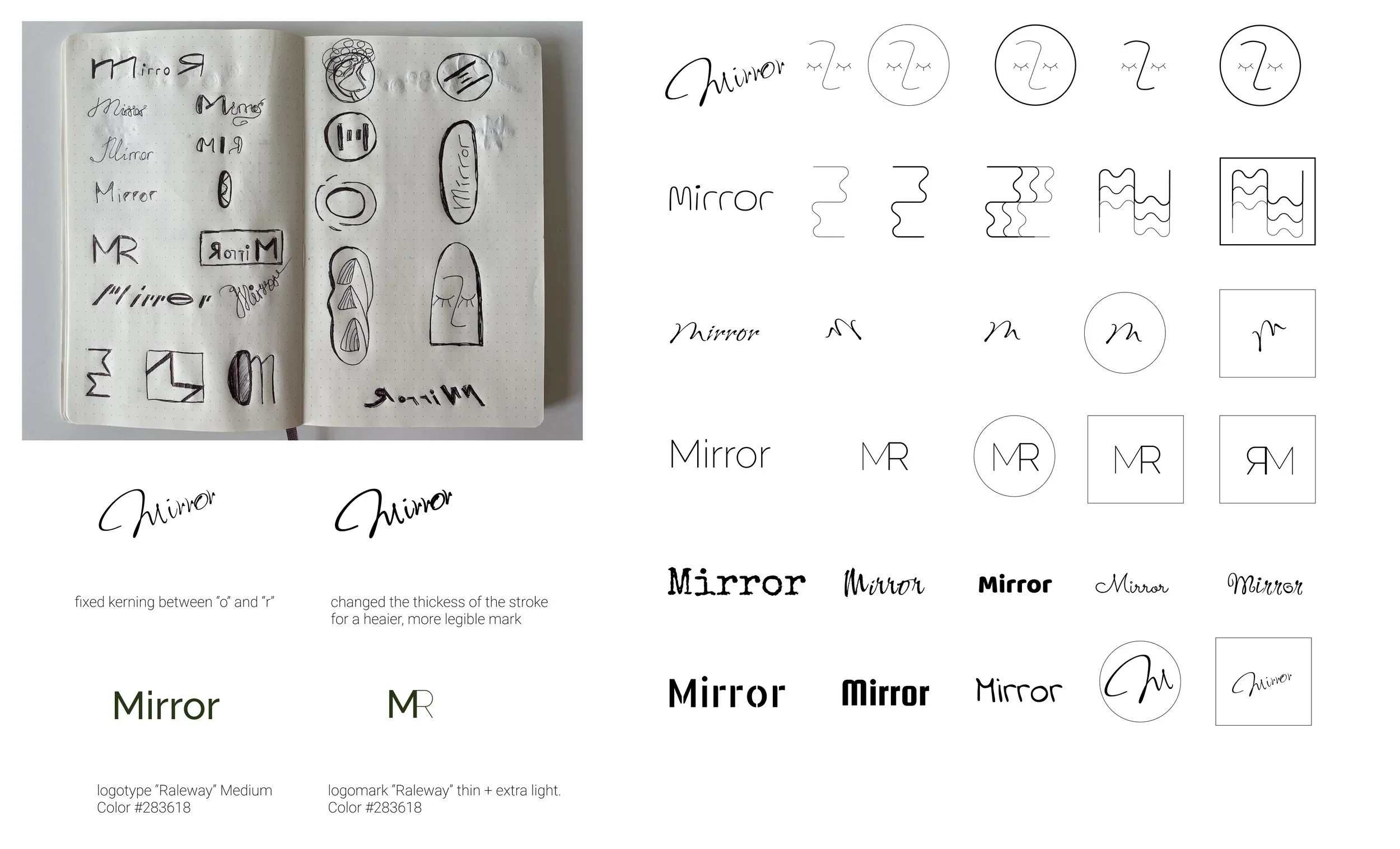
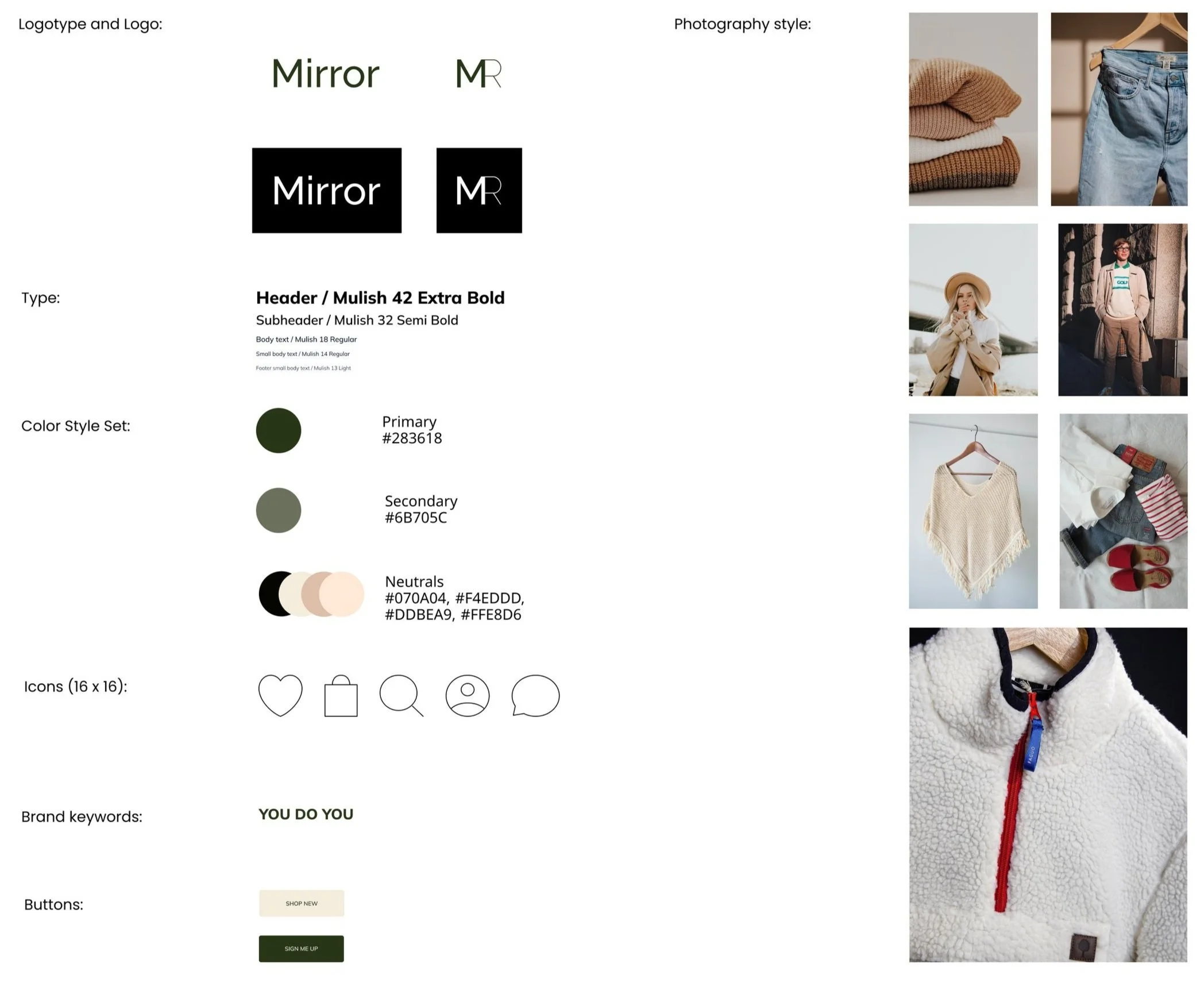
Brand identity
When working on brand identity for Mirror, I challenged myself to create meaningful and recognizable brand attributes and went through some iterations. Design crits were an excellent source for me to put my initial concepts in front of the group and discuss what works. For instance, the initial primary color scheme was more of peachy-blush tones; however, I came to the realization that it made way more sense to opt-in for a unisex deep green as a primary color, and its monochrome “neighbor” muted green as my secondary color while letting the off beige tones be my neutrals to support the overall feel of clean and modern. I also kept in mind that the overall perception of green is “freshness, growth, wealth, balance, health, & youthfulness” which I felt was exactly what Mirror needed for their brand to make that first step in building brand recognition and trust.

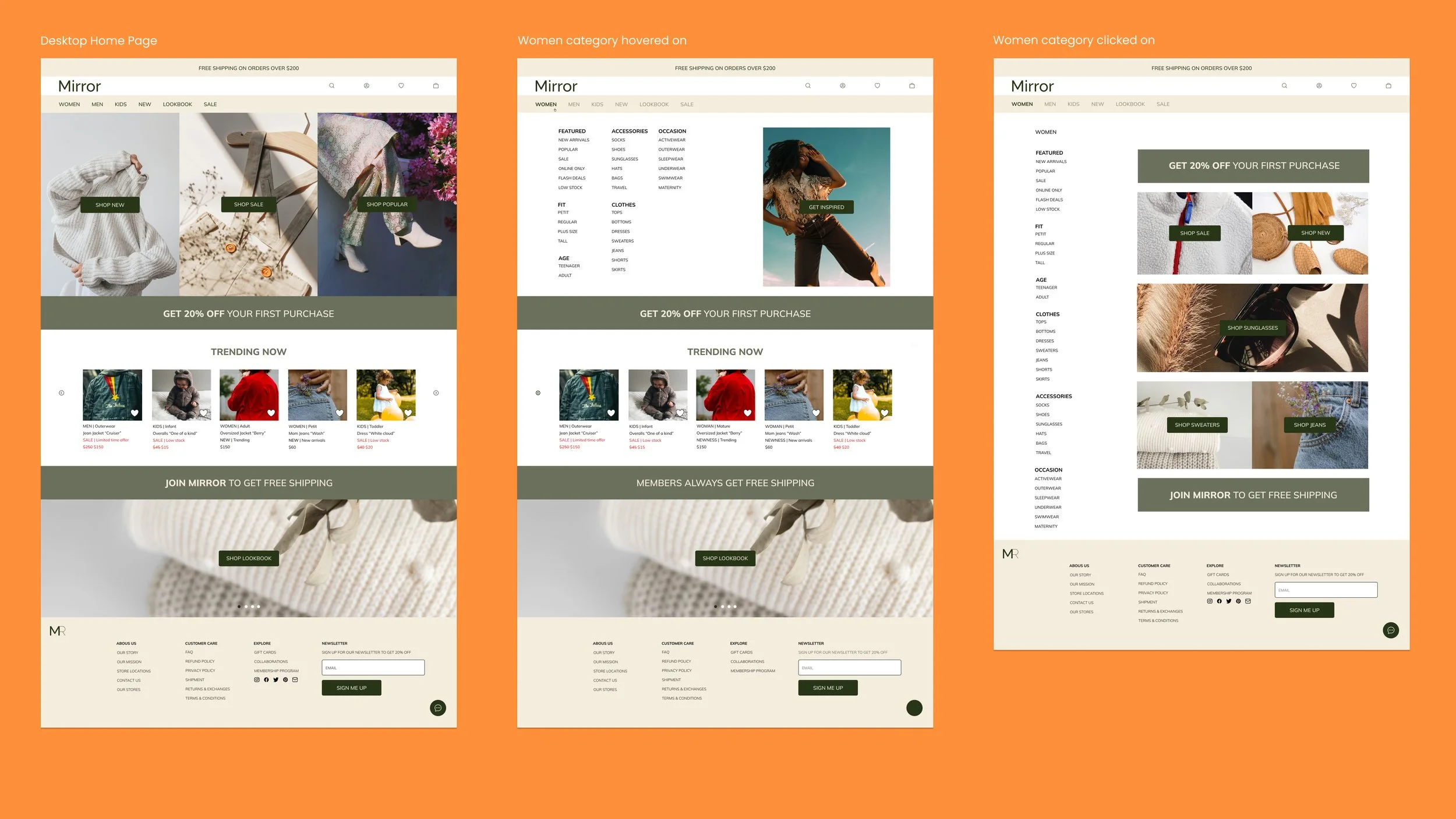
04. Design
Creating effective solutions through prototypes.
I then focused on designing key screens for the Mirror while constantly iterating on feedback I received:
Home
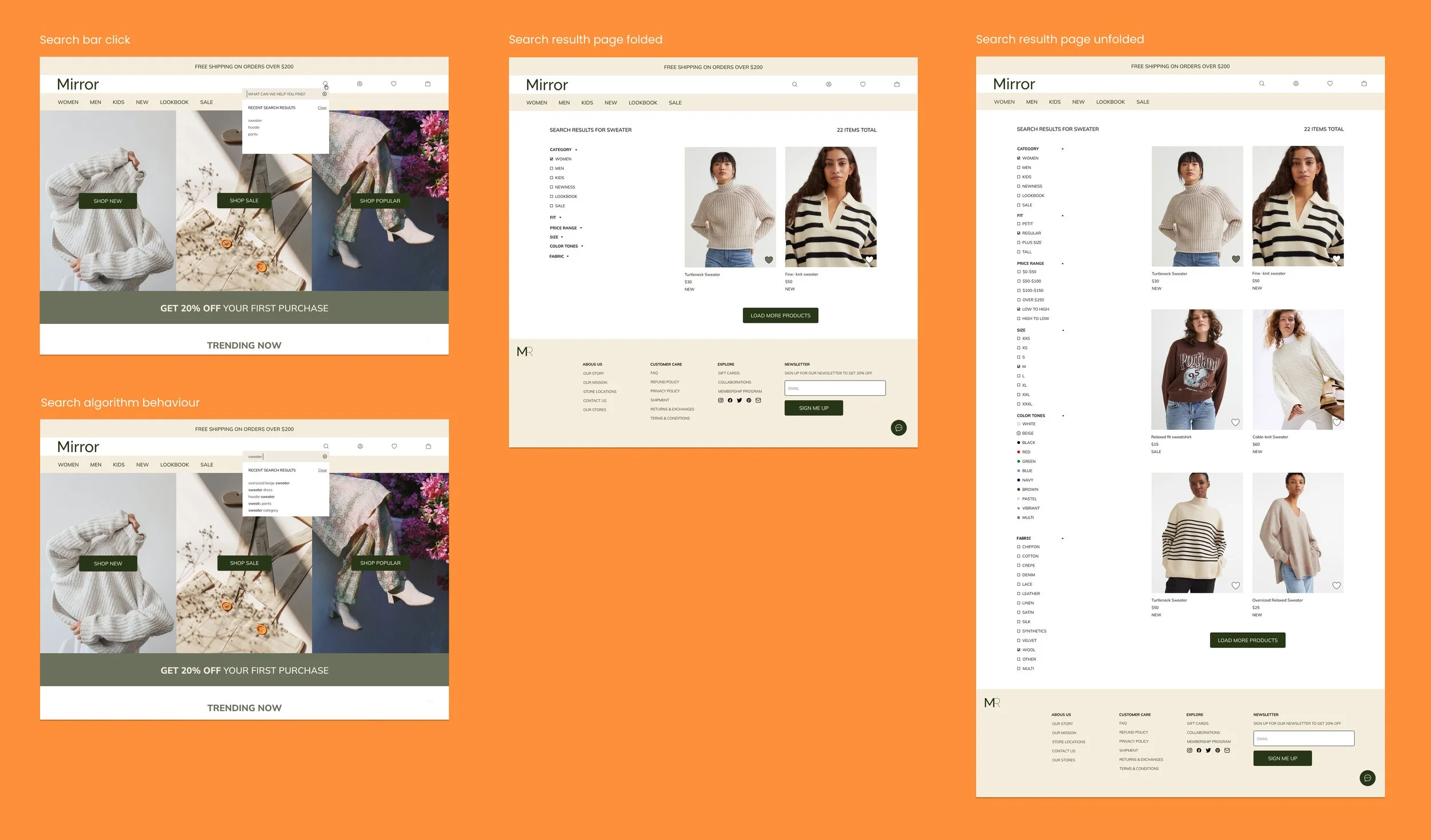
Search
Product page
Filters
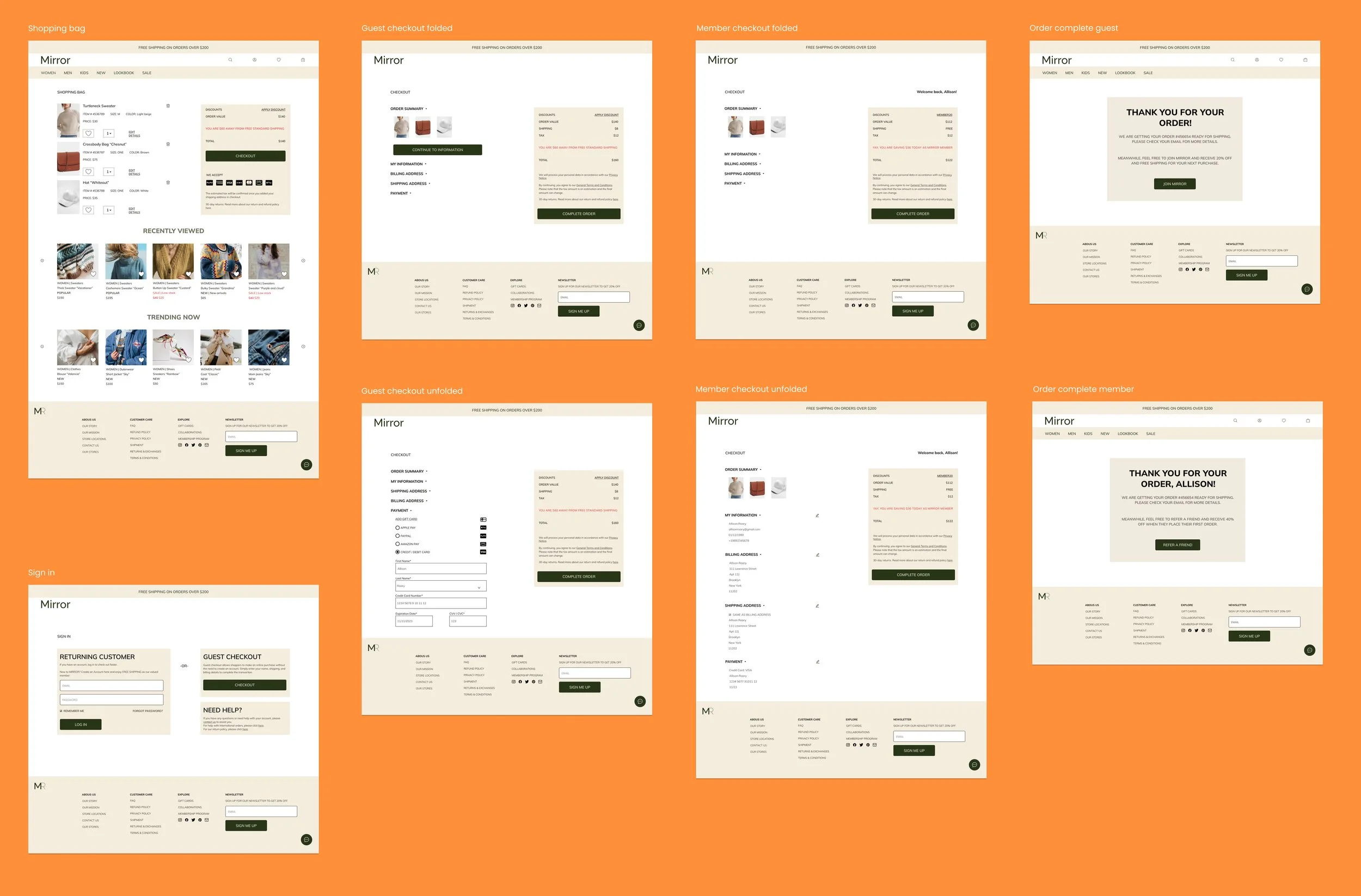
Shopping cart
Guest checkout
Member checkout
Order complete

05. Test
Testing solutions and iterating based on feedback.
I have recruited 6 participants, three of whom align with my persona. My user base consisted of 4 females and 2 males.
Due to covid-19 restrictions and different time zones, I opted in for unmoderated remote testing with most of my participants and conducted an in-person moderated test with one participant.
Overall users liked the look and feel of the prototype as well as the whole experience around the search, filtering, looking for a product.
My key iterations were based on usability testing feedback and focused around findability and value, two of 7 main factors that influence user experience according to Interaction Design Foundation.

Takeaways
What have I learned?
I learned about the importance of applying Design Thinking and checking in with Usability Heuristics when working on the interface: it is crucial to take into account the acquired behavior of users and do in-depth competitor analysis as a must.
The 7 main factors that influence UX are: Findability, Desirability, Accessibility, Value, Credibility, and Usability.